El infierno de la tipografía web

Una de las razones por las que he perdido el interés en el diseño web son las tipografías. Tras darme cuenta del verdadero problema que supone la existencia de tres plataformas diferentes (Windows, Mac y Linux), seis navegadores «mayoritarios» (Internet Explorer, Firefox, Chrome, Konqueror, Safari y Opera) y múltiples dispositivos móviles desde los que se puede acceder a la web, los desarrollos de mis webs se alargan casi hasta el infinito. Las pruebas que he de hacer para que todo tenga buen aspecto desde cualquier sitio se ha convertido en una obsesión.
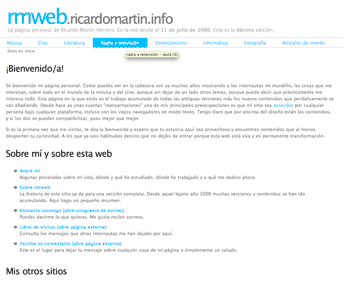
Eso es justo lo que me está pasando ahora con la nueva versión de mi página personal rmweb, en plena fase de diseño. Precisamente el diseño había sido hasta hace no mucho tiempo mi etapa favorita y también la más satisfactoria. La desventaja es que en Mac OS X cualquier cosa se ve perfecta. Hasta la tipografía más horrenda tiene buen aspecto. La sorpresa viene cuando paso a Windows y abro la web con Internet Explorer. Normalmente me gusta tan poco el resultado que vuelvo otra vez a rediseñarla. He tomado la decisión de diseñar el CSS directamente en Windows y probar en el resto de plataformas. Curiosamente, en Ubuntu los resultados son bastante decentes, mucho más que en sistema operativo de Microsoft.
De momento, las conclusiones son usar fuentes personalizadas para cada plataforma. Es decir, usar fuentes excluyentes que sé que sólo tienen preinstaladas un determinado sistema operativo. Por ejemplo, sé que la Lucida Grande es la fuente del «sistema» en Mac OS X y que Windows no la tiene instalada, así que doy a este tipo la máxima prioridad. En segundo lugar utilizo la Arial para titulares grandes y la Tahoma para texto pequeño, ambas instaladas por defecto en Windows. Por último y sobre todo por seguridad, por compatibilidad con otros sistemas (Linux utiliza estas si no están instaladas las anteriores) añado Helvetica y la familia genérica sans serif. Al final, las instrucciones font-family del CSS de rmweb están quedando así:
Para titulares:
font-family: "Lucida Grande", Arial, Helvetica, sans-serif;
Para texto pequeño:
font-family: "Lucida Grande", Tahoma, Arial, Helvetica, sans-serif;
Todavía queda algún tiempo para que la nueva versión de rmweb vea la luz, pero en la foto podéis ver como está quedando. Admito sugerencias.


