Cómo hice rmbit
rmbit es una bitácora, blog o weblog, esto es, un diario o una especie de periódico donde se pueden ir dejando anotaciones que el autor o autores redactan mediante un sistema de publicación llamado gestor de contenidos o en inglés content management system o CMS y que cualquier visitante puede comentar a través de un subsistema que permite la inclusión de notas alusivas al artículo.
La idea es que, a través de estas pequeñas instrucciones, vosotros mismos podáis montaros vuestra propia bitácora. Doy por hecho que tenéis conocimientos avanzados como usuarios de internet, ya que voy a utilizar más de una palabra técnica tipo FTP, PHP.
Elementos necesarios
Los ‘ingredientes’ que necesitamos son:
- Alojamiento web. Lo primero que me planteé a la hora de crear el blog fue encontrar el alojamiento adecuado. Hoy día existen muchos sitios web donde ofrecen alojamiento gratuito para weblogs, por ejemplo bitacoras.com o Blogger. Normalmente estos sitios responden a muchas de las necesidades de los que buscan rapidez y huyen de las complicaciones. Pero también cuenta con importantes inconvenientes: tienen un espacio muy limitado, a veces el sistema de publicación es demasiado rígido, abusan de la publicidad o no nos permiten tener un dominio propio (mibitacora.com por ejemplo). Yo al final decidí contratar un alojamiento web con la empresa Abansys.com. Me permite tener bases de datos MySQL ilimitadas y ejecutar scripts en PHP.
- Gestor de contenidos. Existen multitud de ellos: TextPattern, Movable Type (de pago) o WordPress. Desde que el sistema de publicación Movable Type pasó a ser de pago, muchos bloggers migraron a WordPress, que hoy día puede considerarse como el más utilizado en todo el mundo. Sin dudarlo elegí este último. Es gratuito, existe traducción al castellano y hay gran cantidad de documentación disponible en internet.
Descargando e instalando WordPress
Desde la web de WordPress me descargué la última versión en paquete ZIP del software (a día de hoy la 1.5.2) y después el módulo de traducción al castellano de aquí. Yo elegi el archivo es_ES_1.5.1.2.zip. Una vez descargados el programa y la traducción descomprimí el paquete ZIP del primero en una carpeta y en otra su traducción. Subí a mi cuenta mediante una aplicación de FTP el contenido de la primera carpeta.
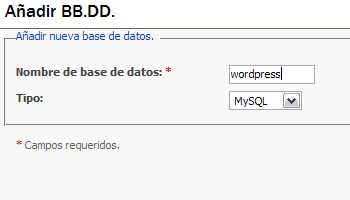
A continuación entré en el panel de control del alojamiento (que en mi caso es el Plesk 7), desde el que se controlan todos los parámetros y busco la opción para crear una nueva base de datos MySQL. Debemos darle un nombre. Yo le puse el que usa WordPress por defecto, que es wordpress. Una vez creada tuve que añadir un nuevo usuario y una contraseña para esa base de datos. En este artículo llamaremos usuario al usuario y password a la contraseña. La dirección del servidor MySQL siempre suele ser localhost, y WordPress siempre la usa por defecto.

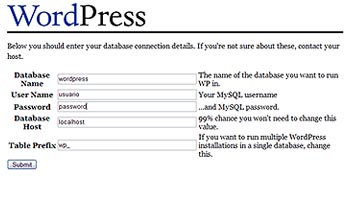
Con todos estos datos fui al navegador para ejecutar por primera vez el WordPress. Automáticamente detecta si existe archivo de configuración. Como no toqué nada aún no se ha creado por lo que se ejecutará un asistente que generará uno. Siguiendo los pasos que se indican e introduciendo los datos necesarios se instalará el sistema y se establecerán las conexiones necesarias con la base de datos. En mi caso todo funcionó a la primera sin problemas. Me generó un usuario admin y una contraseña aleatoria que después podemos cambiar. Cuidado con no olvidarla. Si esto ocurre hay que borrar toda la instalación y la base de datos y volver a empezar de cero.

El siguiente paso es instalar la traducción. Como bien se indica en la documentación que se incluye con el módulo y que debemos leer antes de hacer nada, crearemos a través del programa FTP una carpeta llamada languages dentro de /wp-includes/ y colocar allí el archivo .mo. Editamos también el archivo wp-config.php que nos ha creado la instalación y cambiamos la línea define ('WPLANG', ''); por otra que diga define (‘WPLANG’, ‘es_ES’);. Con esto estamos diciéndole a WordPress que el idioma que usaremos en nuestro sistema será el español. Automáticamente reconocerá el modulo que hemos subido.
En definitiva, el archivo wp-config.php si lo editamos deberá tener este aspecto (he omitido los comentarios para hacerlo más claro):
< ?php // ** MySQL settings ** // define('DB_NAME', 'wordpress'); define('DB_USER', 'usuario'); define('DB_PASSWORD', 'password'); define('DB_HOST', 'localhost'); $table_prefix = 'wp_'; define ('WPLANG', 'es_ES'); define('ABSPATH', dirname(__FILE__).'/'); require_once(ABSPATH.'wp-settings.php'); ?>
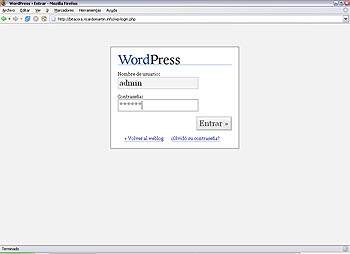
Si ahora entramos en el sistema de gestión mediante nuestro_dominio/wp-admin/ e introducimos el usuario admin y la contraseña aleatoria y no obtenemos ningún error, ya tenemos WordPress instalado en nuestra cuenta.

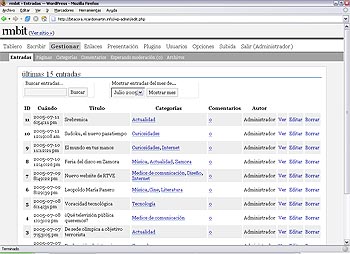
A partir de aquí, la administración es bastante intuitiva y la única forma de aprender es probando y experimentando. Os recomiendo que lo primero que hagáis sea cambiar la contraseña.

Personalizando WordPress: la plantilla rmbit
Una de las características más llamativas de WordPress es la gran facilidad que tiene para personalizar su front-end o parte visible para los usuarios. Hay muchos temas predefinidos que podemos descargarnos, pero también se puede diseñar uno. Eso fue lo que hice. Partiendo del tema ‘Classic‘ que viene por defecto, me construí uno nuevo. Es relativamente fácil personalizar la ubicación de cada elemento de la plantilla mediante las etiquetas o ‘tags‘ de WordPress. Eso ya es cuestión de gustos. Cada tema está compuesto por varios archivos. Algunos de ellos son opcionales:
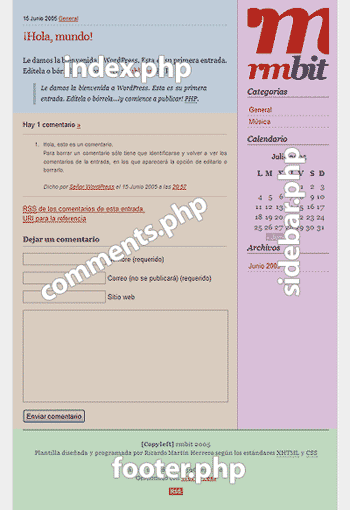
- index.php: El cuerpo de cada una de las páginas que se mostrarán.
- header.php: La cabecera que será incluida en todas las páginas. En el diseño de mi plantilla no aparece.
- footer.php: El pie de la página.
- sidebar.php: El menú o barra lateral donde se incluye información adicional sobre la bitácora, así como los enlaces. En el diseño de la plantilla de rmbit, como podéis ver, el logo ha sido incluido en esta barra, omitiendo la cabecera, donde tradicionalmente se incluye el logo o el título de la bitácora.
- comments.php: El bloque para añadir y visualizar los comentarios.
- comments-popup.php: La plantilla de gestión de comentarios en el caso de que usemos los comentarios en ventana aparte. En mi caso no lo uso por no resultar demasiado práctico.

La apariencia viene establecida por el archivo de hojas de estilo style.css. Modificando éste podemos obtener infinitas configuraciones diferentes. Lo mejor es que vosotros mismos experimentéis ‘destripando’ los temas que vienen por defecto o los que os descarguéis.
Conclusión
Y hasta aquí, a grandes rasgos, estos son los pasos a dar para crear vuestra bitácora con WordPress. No he entrado en detalles porque ya hay multitud de documentos que explican muy bien todos estos pasos.


