Fuentes para la web y sistemas operativos
Las alternativas a Windows están cobrando cada vez más importancia, bien sea por decantarse hacia el software libre con Linux o bien hacia el mundo Mac. Lo cierto es que a la hora de diseñar un nuevo sitio web, estos usuarios no mayoritarios han de ser tenidos en cuenta. Pero claro, cada plataforma tiene su idiosincrasia y su forma de interpretar las instrucciones que han de aparecer en pantalla (renderizar). De todos es conocida la rebeldía de Internet Explorer a la hora de seguir los estándares establecidos por la W3C y que siguen el resto de navegadores sea cual sea el sistema operativo sobre el que se ejecutan. A menudo me he llevado sorpresas desagradables después de haber terminado un diseño web y probarlo en otras plataformas diferentes a Windows o ahora a Mac.
Pero desgraciadamente no todo se soluciona con seguir los estándares. Mi último quebradero de cabeza es con las fuentes estándar o fuentes «seguras» que se utilizar para maquetar las páginas web. Para quien no lo sepa, existe un reducido conjunto de tipos de letra que pueden ser utilizados con seguridad y que son aceptados por todos los sistemas operativos. Suelen agruparse en «familias» y se definen en los archivos de estilos CSS. Para definirlos, cada «familia» se compone de una lista de nombres de fuentes separadas por comas, de forma que el navegador al interpretar la página escrita con esa fuente coge la primera, si el sistema no la tiene pasa a la segunda y así sucesivamente. La última de la lista siempre es la opción «de emergencia», el estilo de fuente genérico (es decir, serif o sans serif). Las «familias» más clásicas y «seguras» son las siguientes:
- font-family: arial, helvetica, sans-serif;
- font-family: georgia, "Times New Roman", times, serif;
- font-family: "Times New Roman", times, serif;
Existen muchas otras combinaciones posibles, pero hay que tener mucho cuidado. De hecho, estas «familias» que consideraba como seguras me han dado más de un dolor de cabeza a la hora de diseñar. He hecho la prueba a utilizar las mismas fuentes en los tres grandes sistemas operativos: Windows XP, Mac OS X y Linux Ubuntu. Los resultados han sido tan diferentes que me he tenido que replantear la forma o las fuentes que son seguras y las que no. El caso de Ubuntu es muy llamativo. La versión que he probado lleva las fuentes de la suite ofimática Open Office 2.3. Curiosamente ninguna se llama Arial, Helvetica, Times New Roman, Times, Verdana, Georgia o nada que se le parezca, con lo que las listas de antes de poco sirven en el sistema del pingüino. La fuente sans serif por defecto en este caso es la Free Sans, una especie de Helvetica «libre» que más o menos da el pego, la serif más parecida a la Georgia es Bitstream Vera Serif, y para sustituir a la Times/Times New Roman tenemos la Nimbus Roman No9 L.
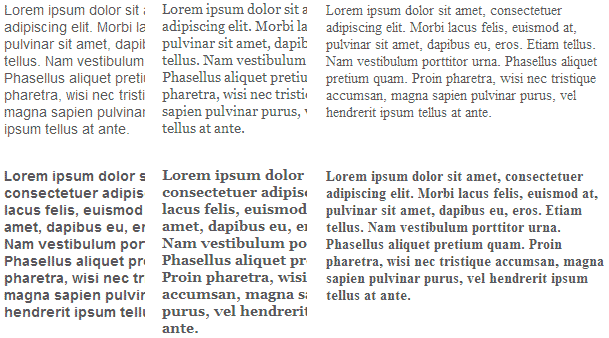
He aquí los ejemplos de las tres familias de antes en Windows XP SP2, Mac OS X Tiger y Linux Ubuntu 7.10. Primero la renderización de fuentes en Windows:

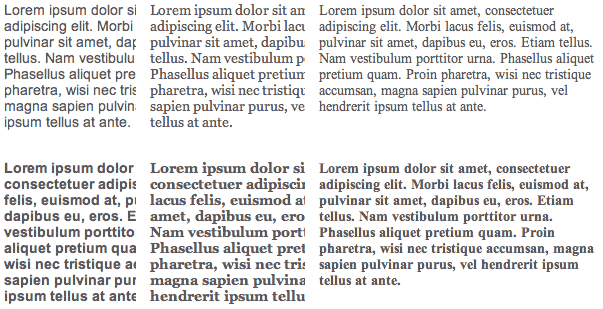
En Mac:

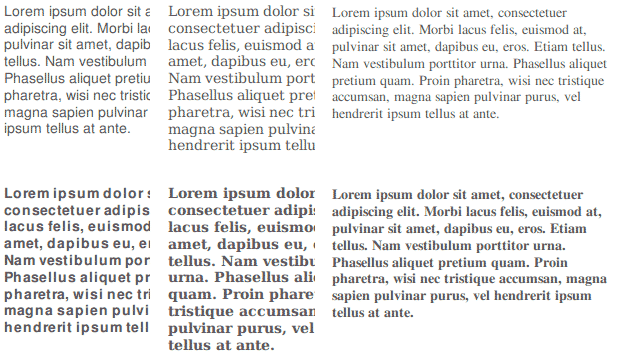
Y en Linux Ubuntu con las fuentes sucedáneas «libres»:

Las diferencias son apreciables en cuanto al interletrado, a la forma de la propia fuente y sobre todo a la longitud del párrafo dependiendo del sistema operativo usado. Estas variaciones en bloques grandes de texto puede suponer el descuadre de las columnas, eso sin contar la sensación antiestética que provoca y que a mí me molesta bastante.


